- Published on
ESP32でHomeKit対応のスイッチを作成する Part.1
Table of Contents
はじめに
以前からNanoleafのスマート電球を使っているのですが、普通に壁のスイッチで電気を消すとせっかくのスマート電球なのにスマホで操作できなくなるという問題があり、どうにかしたいと考えていました。
同じスマート電球でも Nanoleaf よりメジャーな Philips の Hue であれば壁に貼り付ける純正のスイッチがあるのですが、今のところ Nanoleaf にはありません。
また、Apple Store には壁に埋め込める HomeKit 対応のAURA Frontier Smart Home Light Switchというスイッチが販売されていますが、このちょっとした問題を解決するためだけに 1 万円近く使うのは躊躇してしまいます。
そんなときに ESP32 というマイコンを使えば簡単に HomeKit 対応のスイッチが作れると知り、やってみることにしました。
最終的には ESP32 を壁の中に埋め込んで、壁についている普通のスイッチ代わりに利用することを考えています。
ESP32とは
ESP32はEspressif Systems社のWi-FiとBluetoothを搭載したマイコンです。
Arduino IDEで開発できるので、無線通信できるArduinoのように利用できます。
今回利用したのは秋月電子で購入したESP32の開発ボードです。

HomeSpan
今回使ってみたのは HomeSpan というライブラリです。
ESP32 でとても簡単に HomeKit 対応のデバイスを作れます。
セットアップ
用意されているHomeSpanのGetting Startedにしたがってセットアップしました。
Arduino IDE はすでにインストール済みなので、行ったのは以下の 2 つです。
- Arduino-ESP32 Core のインストール
- HomeSpan のインストール
Arduino-ESP32 Core のインストール方法はEspressif Systems社公式のESP32のドキュメントページに書かれています。これをインストールすることで ESP32 を Arduino IDE で扱うことができるようになります。
HomeSpan は Arduino IDE の Library Manager から簡単にインストールすることができます。
それぞれのバージョンは以下のとおりです。
- Arduino IDE: 2.1.0
- Arduino-ESP32 Core: 2.0.9
- HomeSpan: 1.7.2
サンプルプログラムの書き込みから実行まで
HomeSpan にはたくさんの利用例が用意されていますが、今回やりたい HomeKit 対応のスイッチ作成の例は 16 個目にあります。
とりあえず、このプログラムをそのまま ESP32 に書き込んで使ってみることにしました。
プログラム書き込み
Arduino IDE に HomeSpan がインストールできていれば、Arduino IDE のメニューのFile -> Examples -> HomeSpanからサンプルプログラムを開くことができます。
目的の16-ProgrammableSwitchesのスケッチが開けたら、USB ケーブルで ESP32 をパソコンに接続し書き込み(アップロード)します。
ボードはどれを選択すればいいのかよくわかっていないのですが、HomeSpanのGetting Startedで例として出ているAdafruit ESP32 Featherを選択して今のところ問題なく動作しています。
初期設定
正しく書き込みが終了すると HomeSpan のプログラムが動き出し、Arduino IDE のシリアルモニターで ESP32 に色々な設定をすることができます。
必要なのは Wi-Fi の設定だけです。
シリアルモニターでWキーを送信すると、Wi-Fi への接続ができます。
スマート電球も繋がっている自宅の Wi-Fi へ接続しました。
ホームアプリでアクセサリを追加
ここまでできると、iPhone や iPad のホームアプリから ESP32 をアクセサリとして追加することができるようになります。
ホームアプリ上のプラスボタンからアクセサリを追加を選択し、小さく書いてあるその他のオプションを選択することでHomeSpan Bridgeが現れます。
アクセサリ追加の際に要求されるセットアップコードの初期値はHomeSpanのドキュメントページのSの項目に書かれているように466-37-726ですので、この 8 桁を入力します。
スイッチの動作を設定
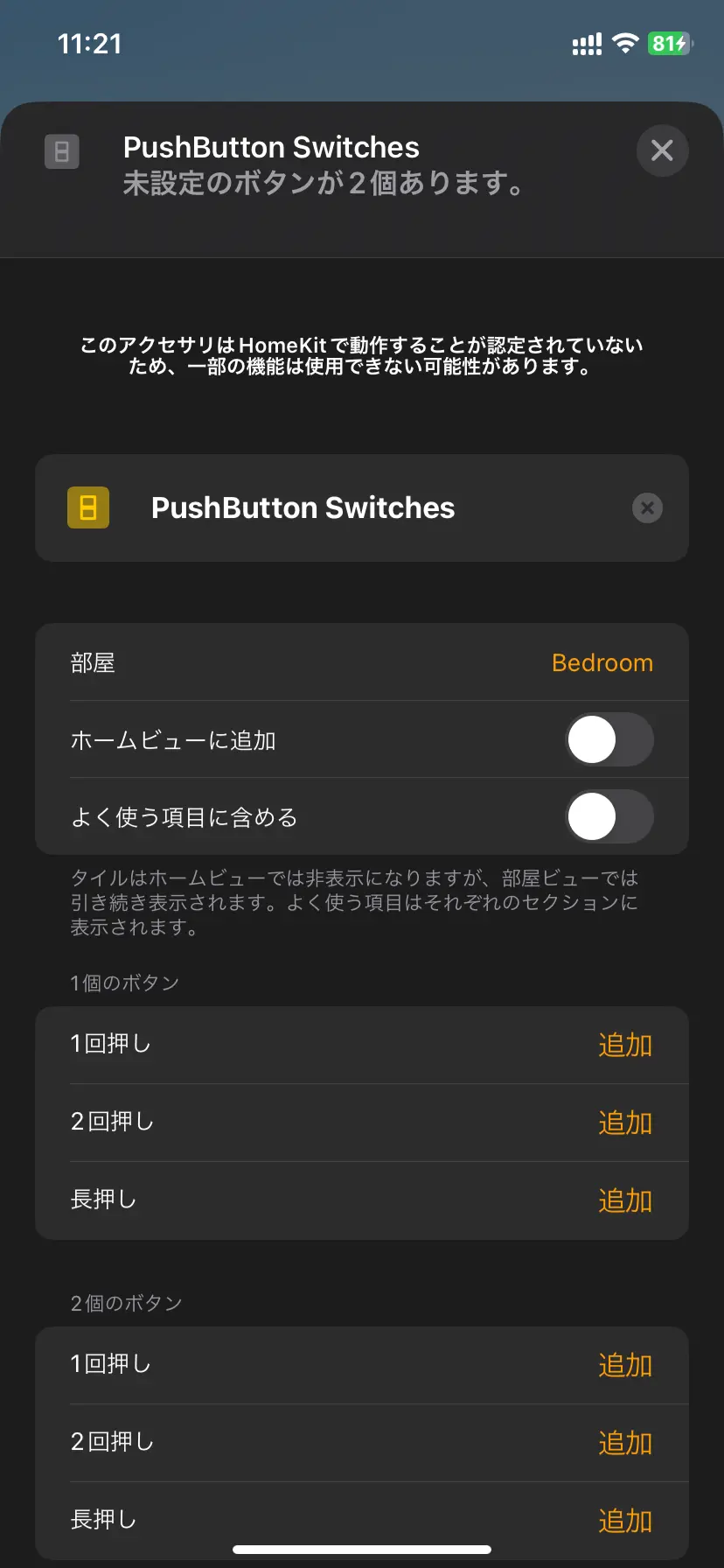
無事アクセサリの追加が終わると、PushButton Switchesというボタンを 2 つ持つアクセサリが現れます。
それぞれ、ボタンを 1 回押し・2 回押し・長押ししたときの動作をホームアプリ上で設定することができます。
シンプルに 1 回押しで点灯、2 回押しで消灯といった動作にすることもできますし、1 回押しで点灯消灯両方行うために「今消灯していたら点灯、今点灯していたら消灯」といった少し複雑な動作を割り当てることもできます。

ホームハブの必要性
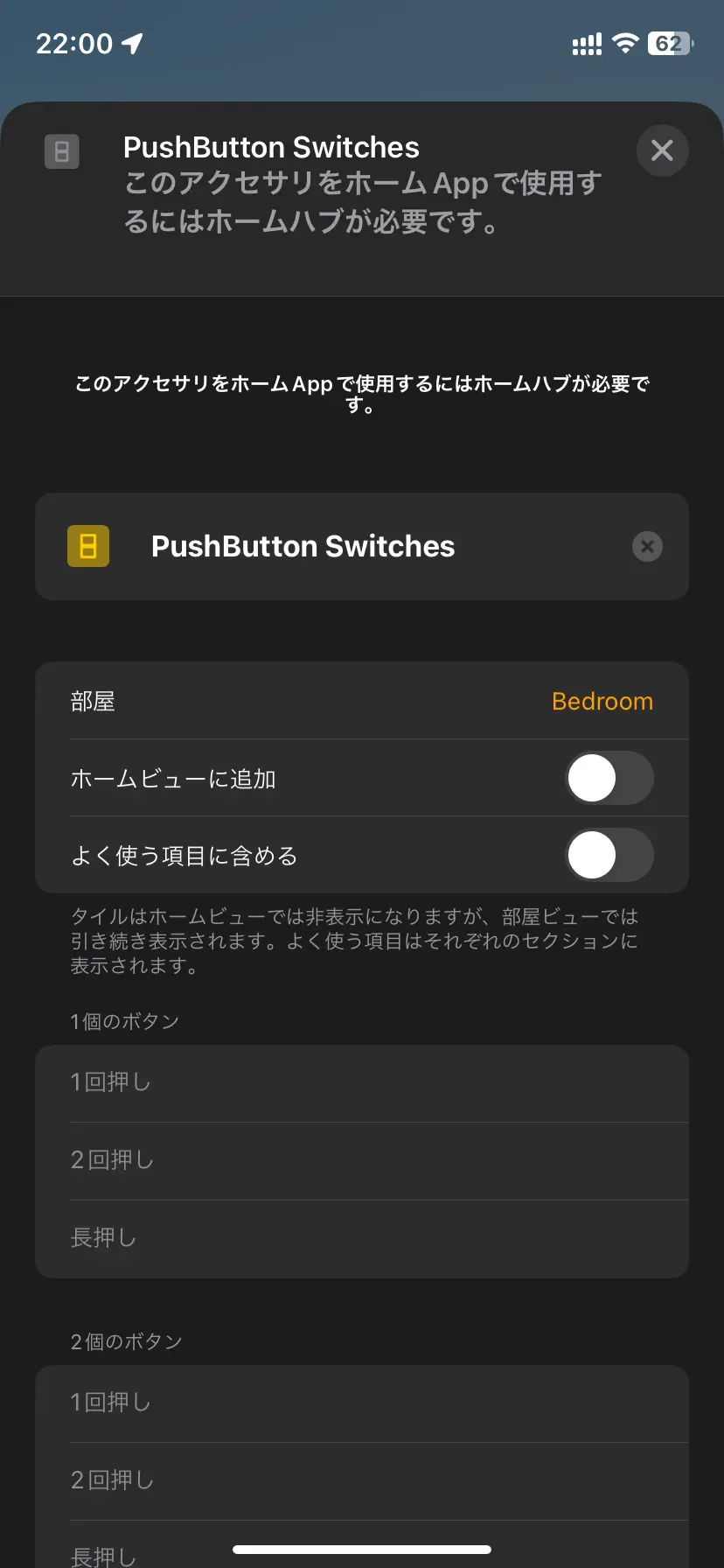
アクセサリを追加するところまではホームハブがなくても問題ありませんが、スイッチを使うためにはホームハブがいるようなので注意が必要です。
ホームハブがないと下のように「このアクセサリをホームAppで使用するにはホームハブが必要です。」というメッセージが表示され、スイッチの動作を設定することができません。

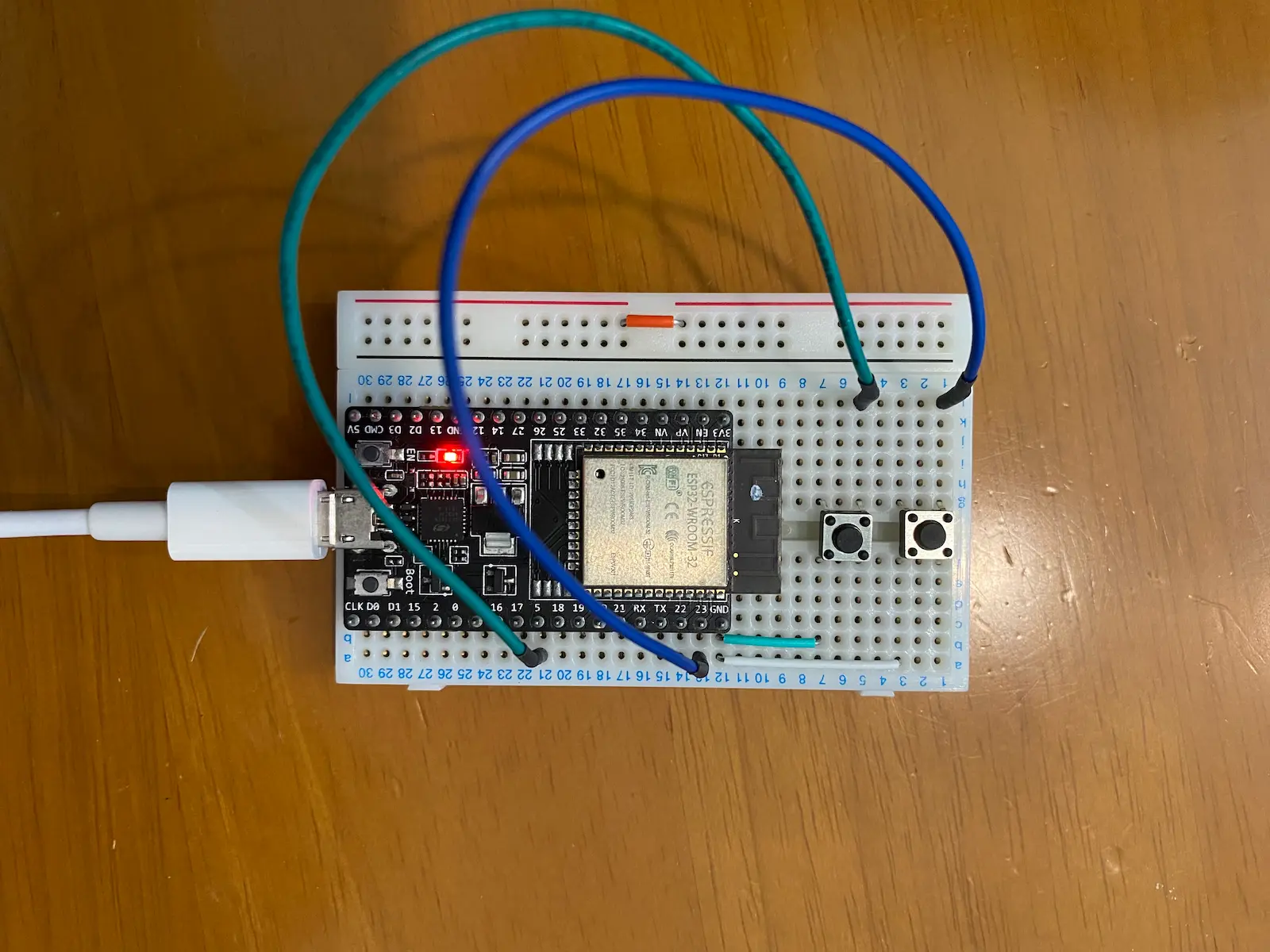
ブレッドボード上での組み立て
今回のサンプルプログラムでは 23 番と 5 番のピンをスイッチに使っているので、それにしたがってスイッチを押したら GND とそのピンがつながるようにプッシュスイッチを配置します。
この 2 つのプッシュスイッチを 1 回押し・2 回押し・長押しすることで、それぞれ割り当てた動作を実行することができます。
ESP32 は幅が広いので、ブレッドボード上で使うときは 6 列あるタイプがおすすめです。

おわりに
サンプルプログラムを実行しただけですが、HomeSpan を使って ESP32 を HomeKit 対応のスイッチにすることができました。
しかし、サンプルプログラムはモーメンタリタイプのプッシュスイッチを想定しているのに対し、壁についているスイッチはオルタネイトタイプなため現在のプログラムのままでは壁のスイッチを繋げて使うことはできません。
そこで次回は、下のような壁のスイッチでも正しく動作するようにプログラムを改変していきたいと思います。
